Saying goodbye to an old flame (the story of the Torchbox rebrand)
We’ll always carry a torch for our old logo, but, nearly 19 years old, and living through an exciting time in our story, it was time for a brand tune-up.
Our old positioning, 'digital for good', said something about us, but not enough about what we could do for our clients. It no longer stood out in the way it once did.
And, visually, the brand was looking a little dated. Time to tackle it.
Clients need to be able to see from far away exactly what an agency does. The agency needs to know what to focus on to the exclusion of all distraction. It takes genuine bravery to do it. But when pushed far enough and with sufficient focus it creates brilliance and differentiation that stands far above the market.
Internal projects are tough for agencies. Client work sneaks up and trumps them. So it’s great that a few months down the road we have a new logo, positioning, website, a new set of Gdocs and Keynote templates, two illustration styles, a library of assets, and the T-shirts are with the printers. Here’s how we got there.

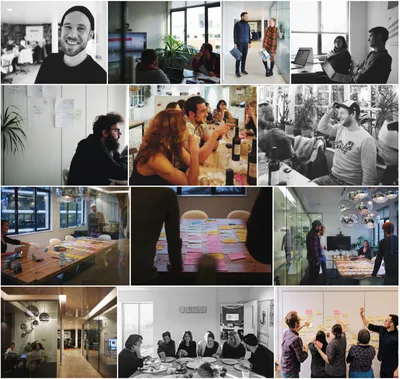
Inside Torchbox
The name's off limits
A rebrand is an opportunity but also a risk, and we didn't need to risk too much. The name Torchbox has been with us nearly twenty years and hasn't failed us yet. It doesn’t have an amazing founders' story behind it, I don't even remember which of us came up with it, but we've settled into it and we've built value in it. It was off the table.
Sharpen the positioning
We provide three distinct services:
- Design and build digital services or products
- Design, build and support big, content-managed websites on Wagtail
- Data analytics and digital marketing
So, instead of looking for an all-encompassing proposition, we looked to create propositions at the level of the three services. So far, we’ve put most thought into the first one:
"The digital product agency for tomorrow’s nonprofits."
Historically we have been best known for our CMS work, so we needed to articulate our product design and development offering, which is more than 50% of our work; hence 'the digital product agency'.
In order to be at the forefront of digital, nonprofits need to change (by embracing rapid, agile product develop processes) to 'tomorrow's nonprofits'.
Start with basic ingredients
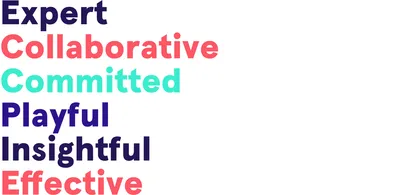
We have values and behaviours that remind us of what we want Torchbox to be, but these are predominantly inward looking. So, we developed six brand attributes.

The six brand attributes
Add inspiration
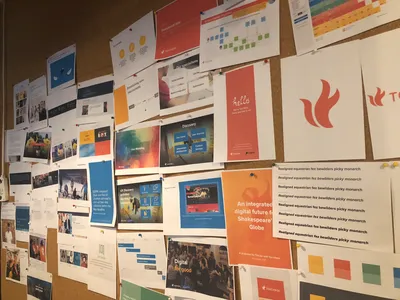
We gathered and reviewed all our existing assets, asking ‘what has value?’, ‘what has worked well?’, and ‘what do we want to build on?’.

So, what worked?
Each member of the project team submitted five inspirational references and we wallpapered our ‘Shed’ with them.

We do actually have a shed in our office
We discussed and dot voted. Ben, our head of design, drew together some design principles that aligned with our brand attributes:
- Minimal - Use visual elements sparingly, not a ‘busy’ brand.
- Less flat - Use movement within the brand online.
- Accessible - Not an aspiration, a must.
- Content-first - Content is primary, the brand is the stage for the message.
- Typography-led - Confident, pithy messages, writ large. A relaxing reading experience.
- Modular - Design re-usable components across web, documents, on and offline.
- Easy to reproduce - Make it easy create high-quality GDocs, Keynote files etc.
- Fine details - Clean, simple and reusable, yes, but also carefully crafted.
- Minimal yet playful palette - Use bold colour pairings
- Spacious - Be bold with white space.
- Illustration over photography - A flexible illustration style to reduce dependency on photographs.
And, bake...
Our last logo was designed by the brilliant Jon Hicks (Mozilla, Spotify, The Icon Handbook) back in the 2000s. It’s done us proud, and we wanted to make any update worthy of it. We set out to evolve it rather than start again. Time to experiment...

Variations on a theme
And some more

Flame wars
We started to understand where right ‘might’ be in terms of both typefaces and symbol.

The Tuckwell variations
And settled on a final version

Our new logo
Colours
All good style guides need some juicy colour names…

Our colours, showing the usage balance between them
Typefaces
We wanted to use a Google font. We use Google Docs widely at Torchbox, and we had set ourselves the aim of reusing components on and off line. We tried hard to find a Google font that would work, but unsuccessfully.
However, we are really happy with Apercu. It looks great on the website, in print and in Keynote. It means we need an alternative for Google Docs and we chose Lato. It’s ok, but it’s no Apercu, especially in Google Slides presentations.

Aperçu
Illustrative elements
We developed a simple but characterful illustration style that had plenty of scope for personality.

Simple shapes combined to create a characterful illustration style
Finally, we developed the concept of ‘fragments’, a metaphorical ‘pixel’ (the shape is drawn from the T of Torchbox). It adds depth and distinctiveness to our brand on documents, reducing the need for illustration and photography. Ask us for a proposal and you'll see the fragments in action!
And that’s a wrap. It’s been an epic journey, we hope you like the new brand.

Look out for our postcards.



